Deliver a frictionless, no download visitor experience that helps the widest possible audience engage withyour venue and its stories.


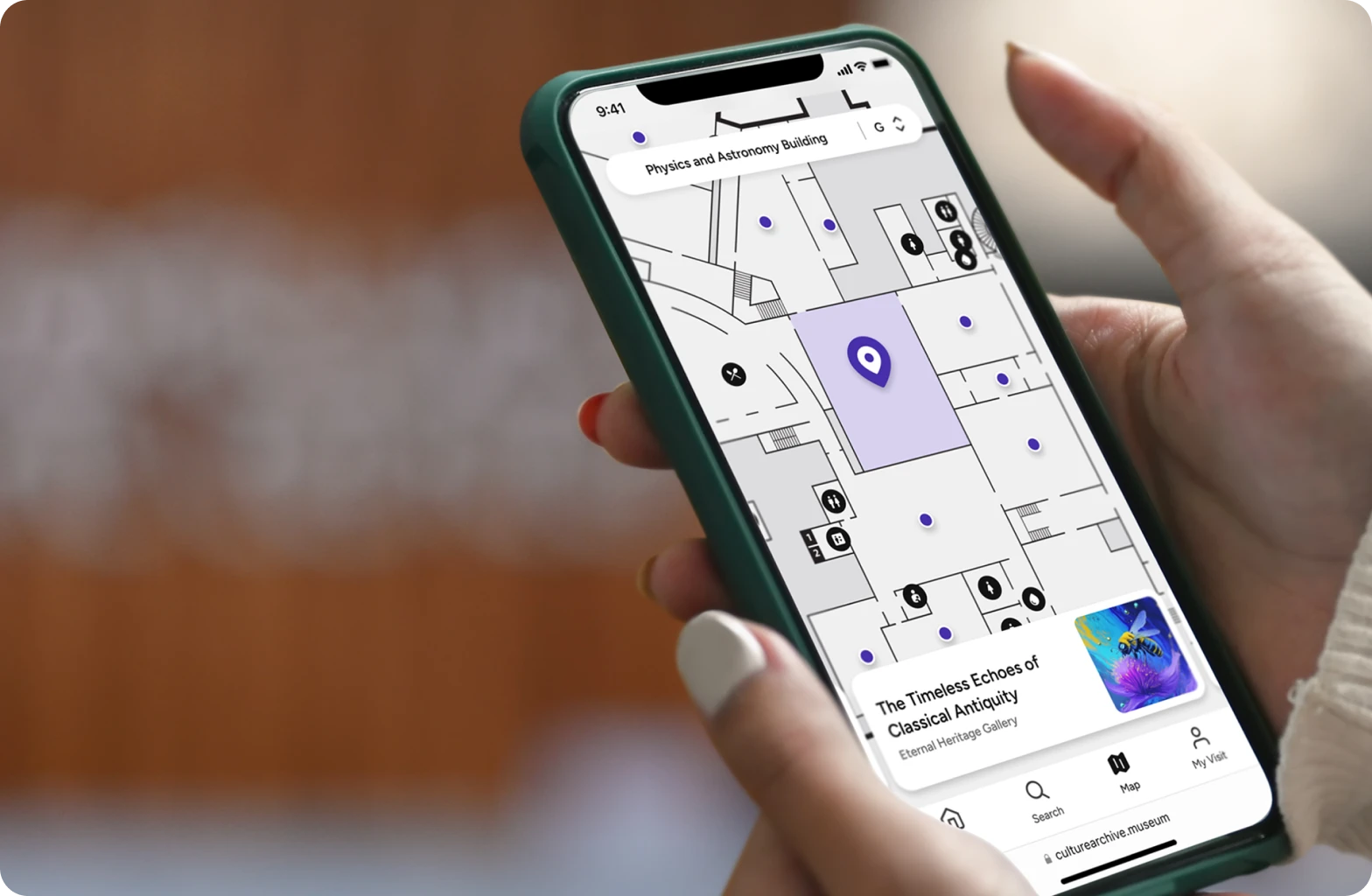
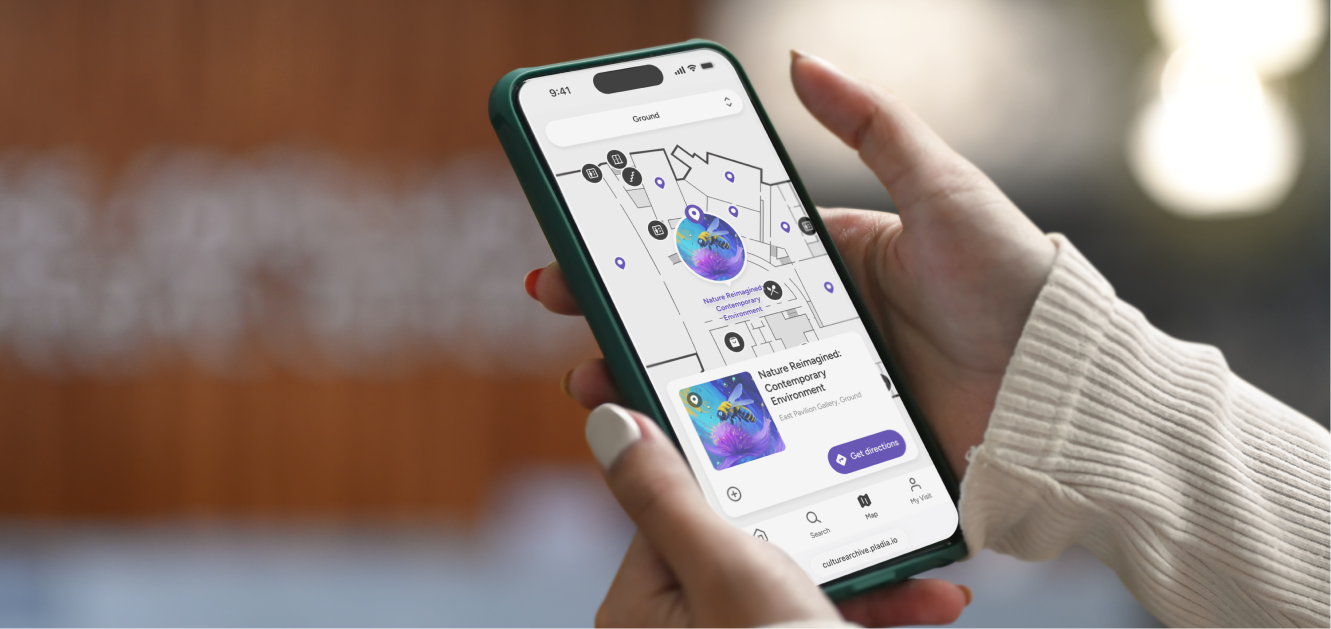
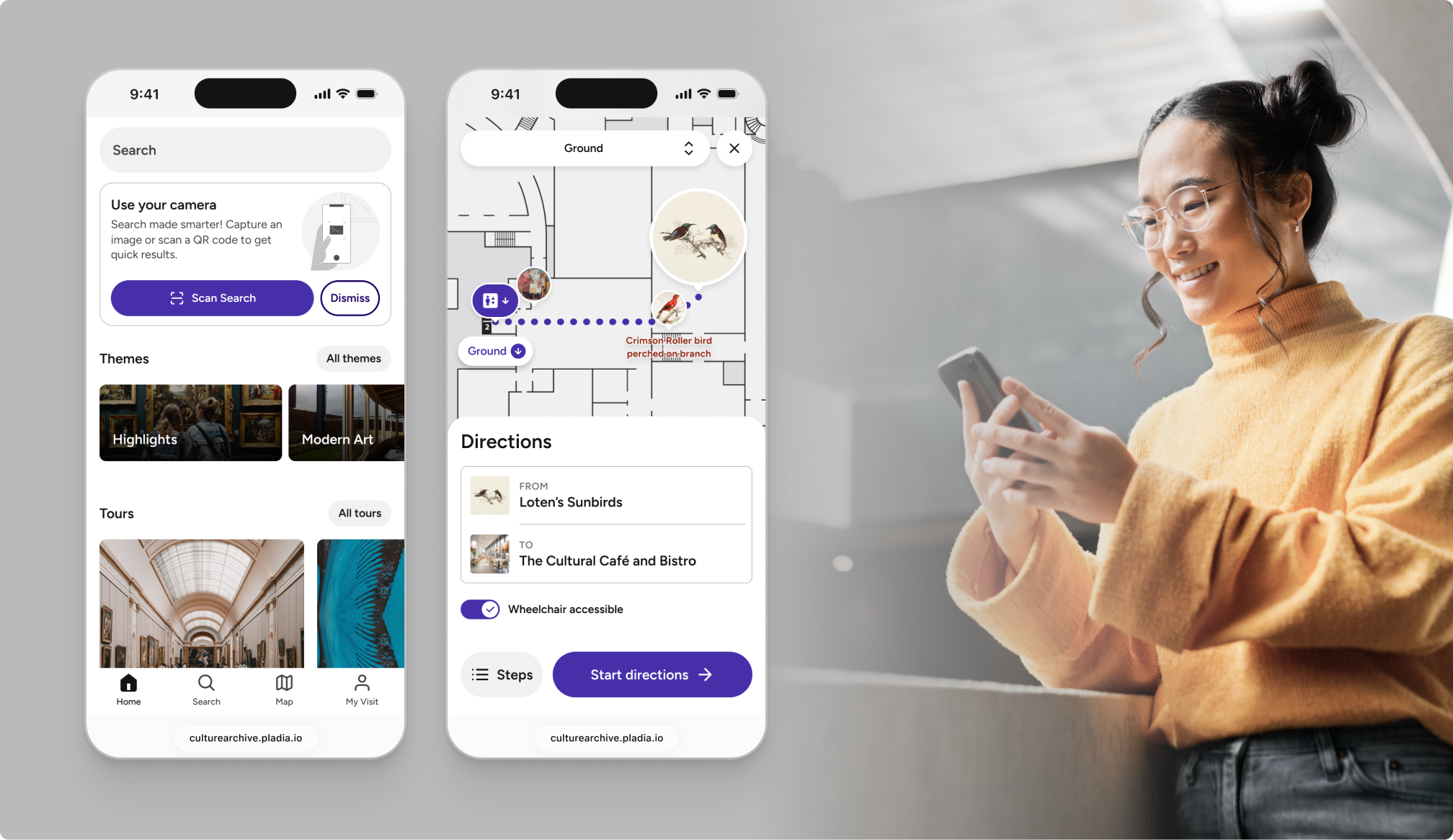
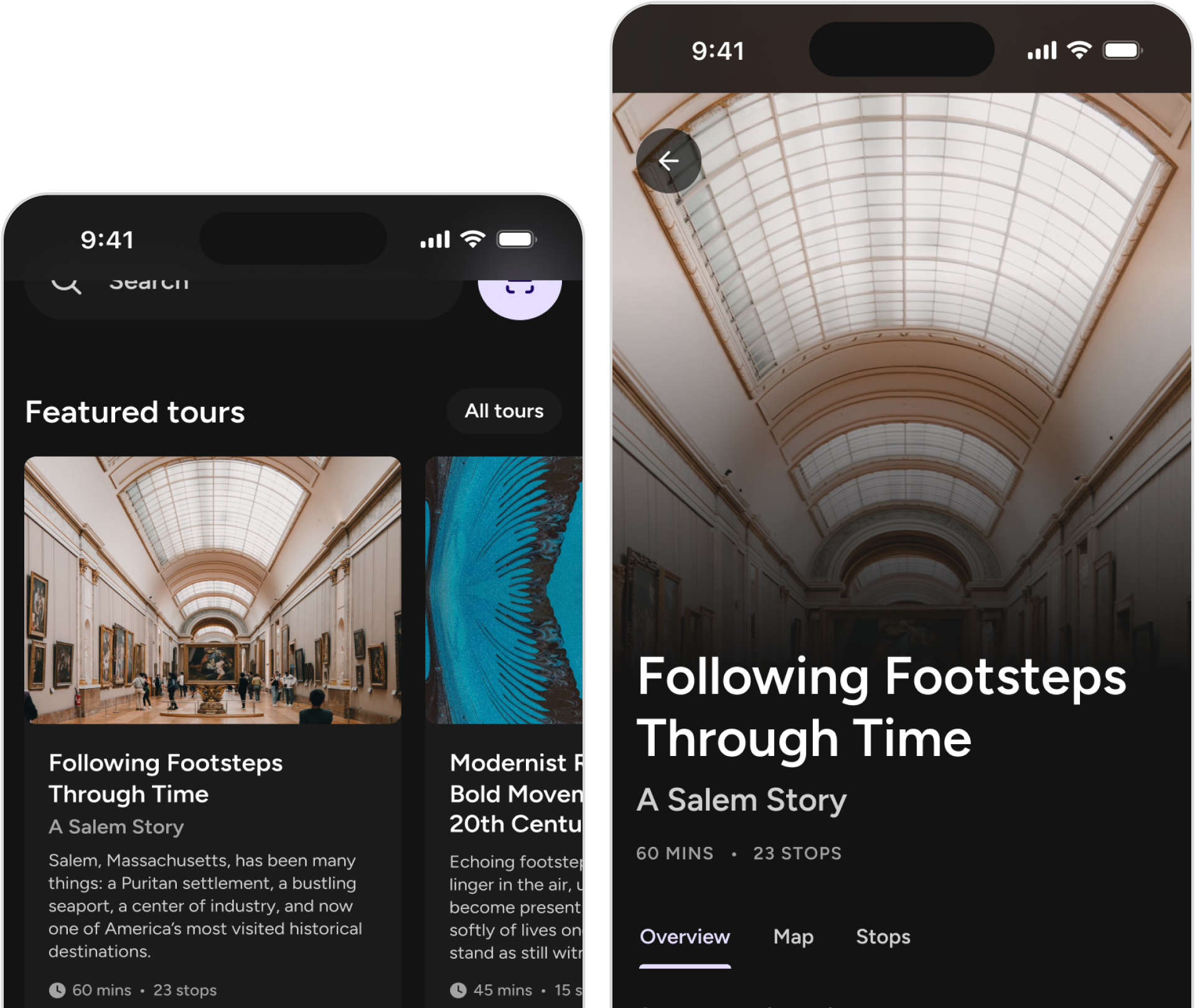
Your venue in the palm of their hand
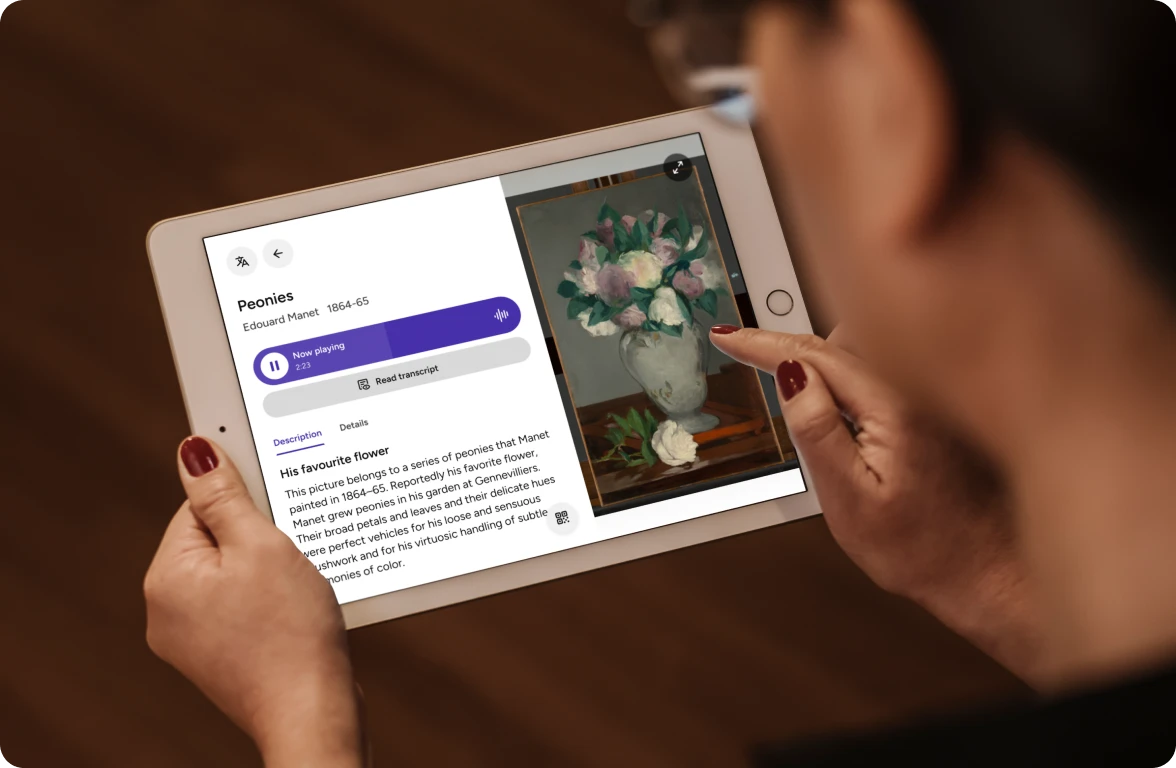
Intuitive maps, rich media, and built-in accessibility help every guest find their way and the meaning behind what they see.

A suite of adaptable building blocks
Empower’s modular building blocks allow you to tailor the experience - configure intuitive wayfinding, rich media, or any combination that fits.
Actionable analytics then guide updates, keeping your digital companion evolving with your venue.

Explore Empower features
Built for visitors, loved by institutions
Drive uptake
Deliver a native app feel in the visitor’s browser with no downloads or logins—frictionless access that drives measurable visitor engagement.
Ensure accessibility
Welcome all visitors with multilingual content, Audio Access+ for headphone-optional playback, screen reader support, and accessible wayfinding routes.
Amplify funding
Attract sponsors and unlock funding by featuring sponsors, and prompting —directly within the digital experience.

Try it yourself
Launch our demo app to experience Empower's features firsthand. Or paste this URL into your phone's browser.




.svg)